I had earlier blogged about Microsoft Rolling out column formatting to the first release tenants and how it could be useful in many scenarios.
For anyone who wants to get started with column formatting following article is by far the best technical documentation.
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting
Today I am going to talk about one specific scenario where you could use column formatting.
Let’s assume that you want to create a picture column in SharePoint to show some sort of status progress. I know we can achieve this in many ways but just for the sake of this blog post we are going to assume that you have a column in your list/library of type Picture.
Now in SharePoint Online when you have a picture column and you insert the URL of the image in that column it displays the image. This image is clickable and when you click on that image it opens the new tab with the image displayed.
This behavior may work in some scenarios but in our case since we want to use this picture column just to show the status progress we do not want that image to be clickable.
We can use column formatting for this. Follow the steps below to make that image not clickable.
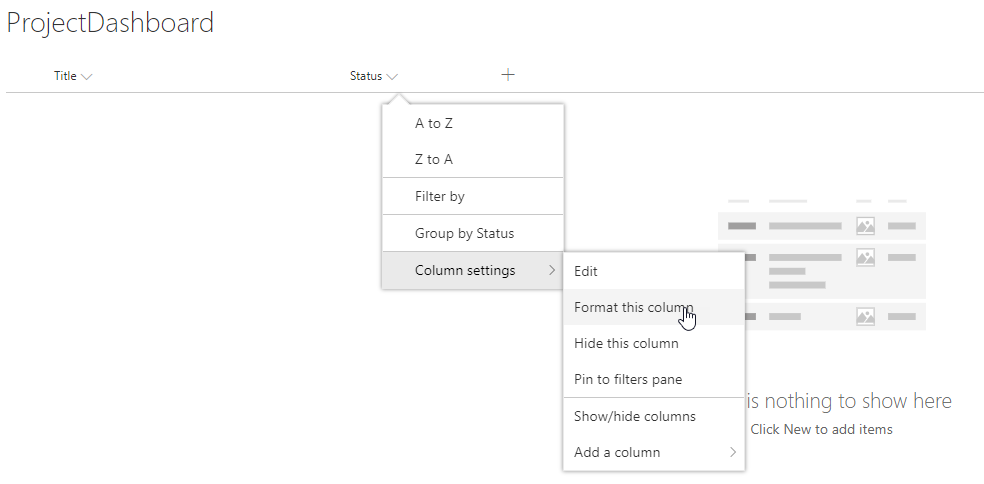
- Open context menu on your image column and select à Column Settings à Format this column.
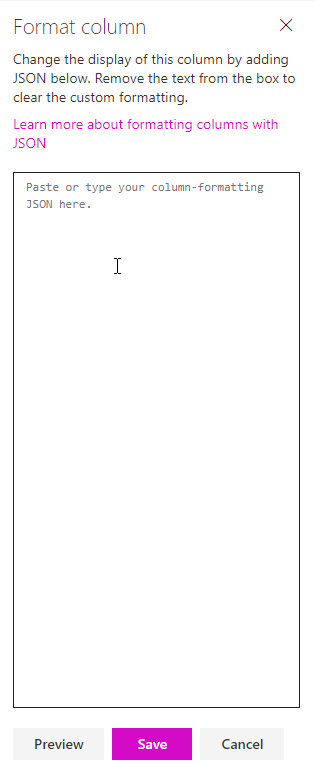
- This should open JSON editor on right hand side.
- Paste the following code in the editor and click Save.
{
"elmType": "div",
"children": [
{
"elmType": "img",
"txtContent": "",
"style":{
"min-height": "initial",
"margin-top": "0px"
},
"attributes": {
"src": "@currentField",
"width": "100%"
}
}
]
}
As you can see I am not doing anything extra ordinary. I am simply displaying the same image without anchor link. If you follow the article that I have linked above you would be able to figure out it’s straight forward.
One thing that I needed to do on top of that is to add couple of styles. Since when you use column formatting it uses its default class and that makes your image smaller and aligns it to the top.
I have set min-height and margin-top attributes to align images properly with the list item as well set the width to 100% so it does not shrink the image.
I hope this helps to get started with the column formatting.
In the next column formatting article I will cover how to make image clickable using the URL from the different column.